Beberapa cara membuat form HTML sederhana dan rapi, dengan menggunakan HTML dan CSS. Form dalam pemrograman biasanya digunakan untuk inputan atau form input bisa untuk form input pendaftaran, login dll. Untuk menjalankannya tugasnya bisa menggunakan php atau JavaScript.
Form inputan dibuat dengan tag-tag HTML dan CSS. Halaman input data yang mengandung form murni (tidak ada script php) tidak harus disimpan dalam bentuk php, bisa dalam bentuk html.
Untuk merancang sebuah form inputan, setidaknya ada 3 (tiga) hal penting, yi :
Baca juga : Belajar bahasa pemrograman HTML, CSS mudah dan lengkap
- METHOD
Method dari sebuah form menentukan bagaimana data inputan form dikirim. Method ini ada dua macam, yaitu GET dan POST. Method ini menentukan bagaimana data inputan dikirim dan diproses oleh PHP.
- ACTION
Action dari sebuah form menentukan dimana data inputan dari form diproses. Jika action ini dikosongkan, maka dianggap proses form terjadi di halaman yang sama. Jadi halaman form dan halaman proses bisa saja dipisah atau dijadikan satu.
- SUBMIT
Submit button merupakan sebuah tombol (pada umumnya) yang berfungsi sebagai trigger pengiriman data dari form inputan. Jika tombol ini ditekan, maka data form akan dikirimkan (diproses) di halaman yang sudah ditentukan pada atribut action.
Example
Contoh di atas adalah 3 hal yang penting dalam membuat form input data agar bekerja sesuai fungsinya. berikut cara membuat form HTML sederhana dan rapi :
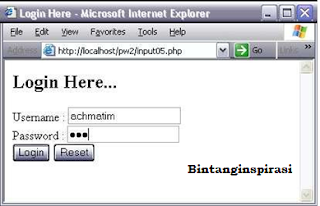
- Form login type text dan password
Example
<h2>Login Here…</h2>
Username : <input type=”text” name=”username”><br>
Password : <input type=”password” name=”password”><br>
<input type=”submit” name=”Login” value=”Login”>
<input type=”reset” name=”reset” value=”Reset”>
</FORM>
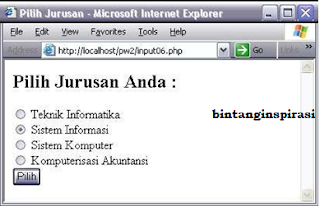
- Form input type radio
Example
- Form input type Combo box
Example
<FORM ACTION=”proses08.php” METHOD=”POST” NAME=”input”>
<h2>Pilih Film Kartun Favorit Anda :</h2>
<select name=”kartun”>
<option value=”Sponge Bob”>Sponge Bob</option>
<option value=”Sinchan”>Sinchan</option>
<option value=”Conan”>Conan</option>
<option value=”Doraemon”>Doraemon</option>
<option value=”Dragon Ball”>Dragon Ball</option>
<option value=”Naruto”>Naruto</option>
</select>
<input type=”submit” name=”Pilih” value=”Pilih”>
</FORM>
Example
- Form input type Text area
Example
<h2>Input Kritik / Saran :</h2>
<textarea name=”saran” cols=”40″ rows=”5″></textarea><br>
<input type=”submit” name=”Proses” value=”Input Saran”>
</FORM>
Diatas merupakan beberapa contoh script / koding form input data yang biasa digunakan, sobat bisa gabungkan bagian – bagian input dalam satu form atau Tag Form, sobat bisa tambahkan CSS untuk mempercantik formnya untuk kamus – kamus CSS nya bisa baca dibawah ini.
Baca juga : Kamus bahasa pemrograman dasar CSS lengkap dan mudah
Demikian Pengertian dan Cara Membuat Form HTML Sederhana dan Rapi, Terimakasih telah berkunjung di bintanginspirasi.com website yang memberikan info, tips dan cara seputar teknologoi, komputer, games dan pemrograman. Semoga tulisan ini bermanfaat bagi siapapun yang membacanya. Jika berkenan klik iklan di halaman ini untuk keberlangsungan penulis untuk memberikan artikel bermanfaat. 🙂