Hai sobat inspirasi, sebelumnya terimakasih telah berkunjung dan lihatlah artikel kami lainnya yang sangat menginspirasi. disini kami akan membahas Cara Mengaplikasikan Css di Blog. Mudah dan Lengkap atau Cara menggunakan Css untuk Blog.
Jika Anda belum memahami HTML dan CSS bisa lihat dulu artikel dibawah ini :
Baca juga : Belajar bahasa pemrograman HTML, CSS mudah dan lengkap
Baca juga : Kamus bahasa pemrograman dasar tag-tag HTML
oke sampai disini saya harap anda sudah memahami HTML dan CSS. langsung saja kami akan berikan contohnya untuk mengaplikasikan CSS pada Blog anda :
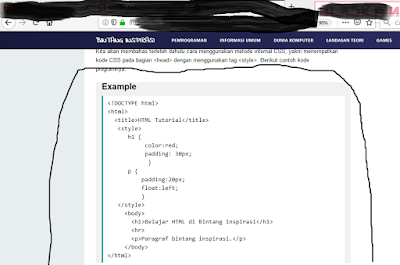
Biasanya penggunaan Css pada Blog membuat frame untuk postingan. contoh gambar dibawah ini :
Untuk script CSS nya berikut ini
Example
Copy Script CSS diatas lalu pastekan di blog anda dengan cara :
1. login ke akun blog anda di bloger
2. Setelah masuk, klik – Tema
3. Klik – Sesuaikan
4. Klik – Lanjutan
5. Scrol kebawah sampai menemukan tambahkan CSS dan Klik
6. Pastekan Script CSS di dalamnya.
Tahap memasukan Script CSS di dalam Blog sudah selesai sekarang tinggal di gunakan dalam postingan sobat dengan cara memanggilnya menggunakan tag HTML dengan cara buat postingan baru. Setelah isi postingan lalu pilih HTML, Carilah hal yang sobat ingin masukan ke dalam frame dan panggil/link an CSS yang telah dibuat tadi dengan cara dibawah ini :
Example
<h3>Example</h3>
<div class=”w3-code notranslate htmlHigh”>
#isi dalam frame
</div>
</div>
Setelah selesai coba sobat simpan lalu pratinjau, dan lihatlah perbedaannya.
Sampai disini semoga sobat sudah memahami cara Mengaplikasikan Css di Blog. Script CSS di atas bisa sobat modifikasi atau diubah sesuai keinginan sobat. Jika anda belum bisa merubah CSS nya bisa sobat belajar dahulu di artikel sebelumnya yaitu :
Baca juga : Kamus bahasa pemrograman dasar CSS lengkap dan mudah
Mungkin itu saja Cara Mengaplikasikan Css di Blog dengan Mudah dan Lengkap . Semoga artikel ini bermanfaat, Jika tidak keberatan mohon clik iklan di web blog ini, demi keberlangsungan web blog ini.. 🙂 terimakasih



5 comments
nice
bermanfaat hu!
*jangan lupa mampir ya AORLIN(.)com
Mantaap bosskuuu jangan lupa kunjungi http://www.technobooks.site
membantu banget nih gan buat amatiran kayak ane
salam olahraga dari http://counterattackid.blogspot.com
Mantep hu infonya
Jangan lupa kunjungi juga
http://www.sehatsempurna.click